Di artikel ini saya ingin mengembangkan sebuah tutorial sederhana perihal cara gampang untuk mengetahui arahan HTML dari suatu warna. Kita tahu warna itu ada berjuta-juta jumlahnya. Dan terang memang susah untuk menghafal arahan HTML yang mendasri pembentukan warna tersebut. Karena setiap warna itu unik dan mempunyai arahan HTML masing-masing. Adapun untuk warna-warna dasar, arahan HTML nya memang cukup beraturan, tidak terlalu ribet. Warna-warna dasar tersebut seperti:
black #000000 - white #FFFFFF
red: FF0000 - Yellow #FFFF00
Blue #0000FF - Gray #808080
Silver #C0c0c0 - Green #008000
Purple #800080
red: FF0000 - Yellow #FFFF00
Blue #0000FF - Gray #808080
Silver #C0c0c0 - Green #008000
Purple #800080
Nah, bagi sahabat yang ingin mengetahui arahan HTML dari warna anu atau warna anu lainnya. Misal dikala Anda mengunjungi sebuah blog, dan kemudian tertarik untuk memakai warna serupa dengan blog tsb, tapi tidak tahu arahan warna HTML nya,maka berikut yaitu tutorial sederhana yang sanggup sahabat terapkan untuk mengetahui arahan HTML dari warna tersebut.
Adapun media alat bantu yang biasa saya gunakan di sini yaitu Adobe Photoshop. Misal saya ingin mengetahui arahan HTML dari warna dasar yang dipakai pada template blog strategimanajemen.net. Di sana Pak Yodhia Antariksa (si empunya blog) memakai warna dasar biru muda untuk header blognya. Nah untuk mengetahui arahan HTML dari warna tersebut secara tepat, caranya yaitu sebagai berikut:
- 1. Silakan sahabat lakukan Screen Shoot pada tampilan warna yang ingin diketahui warna HTML nya. Bisa pakai lightshot ataupun printscreen biasa. Lalu simpan hasil screen shotnya di drive komputer Anda.
- 2. Buka Adobe Photoshop versi berapapun yang Anda punya, mau software installan ataupun portable. Lalu buka file gambar hasil screenshot yang tadi disimpan. Seperti pola berikut.
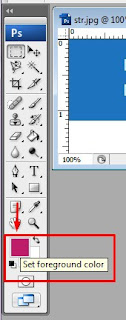
- 3. Klik toolbar Set foreground Color menyerupai ditunjukkan oleh gambar di bawah ini)
- 4. Maka akan muncul tampilan Color Picker menyerupai di bawah ini. Color Picker inilah yang sanggup kita fungsikan untuk mengetahui arahan HTML dari suatu warna.
- 5. Nah untuk mengetahui arahan HTML dari sebuah warna, maka arahkan kursor/ pointer mouse Anda ke warna yang hendak dicari kodenya. Dalam hal ini arahkan kursor ke gambar warna biru dari Screenshot tadi dibuka. Seteleh diklik warnanya, maka seketika itu pula akan tampil arahan HTML dari warna tersebut. Bisa dilihat di bab bawah kanan Color Picker, menyerupai ditandai oleh kotak mereah di bawah ini. Nah, itulah arahan HTML dari warna biru yang dipakai pada blog strategimanajemen.net.
Bagaimana? Cukup gampang bukan? Silakan gunakan arahan HTML yang sudah didapat sesuai dengan keperluan.
Mengetahui arahan HTML dari sebuah warna juga penting, manakala kita ingin mengedit warna tampilan blog / website kita sendiri. Misal warna pada menubar blog kita yaitu kuning yang sesudah kita cari tahu arahan HTML nya dengan cara di atas, ternyata warna kuning tersebut berkode #d9eb41. Dengan mengetahui kodenya, kita sanggup dengan gampang mencari warna tersebut di halaman edit HTML.
Nah, itulah salah satu cara termudah dari sekian banyak cara yang ada untuk mengetahui arahan HTML dari sebuah warna. Semoga bermanfaat, khususnya bagi para pemula dalam blogging menyerupai saya.
Sekian dan terima kasih.
Sumber http://www.indravedia.com














0 comments:
Post a Comment