Biasanya style dropcap ini banyak kita temukan di penulisan artikel koran. Dan untuk menciptakan style goresan pena dropcap tersebut cukup gampang kalau dilakukan di software pengolah kata menyerupai MS. Word, alasannya ialah memang sudah ada sajian / toolbar khusus untuk membuatnya. Namun, bukan hanya di MS. Word saja kita dapat mengaplikasikan Dropcap pada tulisan, melainkan dapat juga kita terapkan pada paragraf goresan pena artikel blog. Sehingga tampilan artikel dapat terlihat lebih menarik dengan adanya abjad yang menonjol di awal layaknya artikel koran.
Cara membuatnya pun dapat dibilang cukup mudah, alasannya ialah kita hanya harus sedikit menambahkan aba-aba HTML pada setelan template.
Oke, bagi yang mau coba menerapkan style Dropcap di goresan pena artikelnya, dapat ikuti tutorial di bawah ini.
Berikut ialah script aba-aba HTML yang harus dicopy
.dropcap{float:left;color:#000000;background:#fff;line-height:44px;padding-right:5px;font-family:Arial;font-size:60px;}1. Seperti biasa, login dulu ke akun blogger sobat.
2. Masuk sajian Template, dan Klik tombol Edit HTML
3. Cari aba-aba ]]></b:skin> dengan menekan tombol CTRL+F di keyboard. Paste / tempelkan aba-aba yang sudah dicopy tadi, sempurna di atas aba-aba ]]></b:skin>
4. Klik tombol Simpan Template. Pastikan setelan sudah benar-benar tersimpan.
Setelah menambahkan script di atas di HTML Template, langkah selanjutnya yang harus dilakukan untuk menciptakan style Dropcap ialah dengan mengaturnya secara manual di halaman edit posting artikelnya.
Silakan masuk ke sajian Pos dan cari artikel yang ingin dibuatkan style Dropcap, kemudian klik Edit Post. Kemudian ubah mode penulisan dari mode Compose ke mode HTML (setelan di kiri atas). Jika sudah, maka yang harus kita lakukan cuma menambahkan aba-aba di bawah ini
<span class="dropcap">H</span>Tempatkan kodenya di bab paling atas tulisan. Dan ganti abjad H dengan abjad pertama pada suatu paragraf yang ingin dibentuk dropcap tersebut.
Contoh :
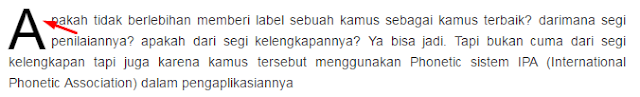
<span class="dropcap">A</span>pakah tidak hiperbola memberi label sebuah kamus sebagai kamus terbaik? darimana segi penilaiannya? apakah dari segi kelengkapannya? Ya dapat jadi. Tapi bukan cuma dari segi kelengkapan tapi juga alasannya ialah kamus tersebut memakai Phonetic sistem IPA (International Phonetic Association) dalam pengaplikasiannyaMaka risikonya akan terlihat menyerupai di bawah ini
Nah begitulah cara gampang menciptakan gaya goresan pena Dropcap pada artikel blogspot. Semoga bermanfaat. Sekian dan terima kasih. Sumber http://www.indravedia.com











0 comments:
Post a Comment